Getting Start
Introduction
Thank you very much for choosing our plugin. We truly appreciate and really hope that you'll enjoy our plugin!
Are you getting frustrated with WooCommerce’s current way of presenting the variants for your products? Well, say goodbye to dropdowns and start showing the product variations in a whole new light with Swatchly. The plugin displays variations select options of the products under colors, buttons, images, variation images and radio buttons; therefore the customers observe the products they need more visually than dropdown type showed in default WooCommerce.
This exceptional WordPress plugin is designed for all store owners that want their customers to find what they’re searching for quickly. Get rid of dropdown type determination and go with one that rocks!
Main Features
- 3 different Swatch types (label, color, image
- 3 different Swatch Shapes Style (Squared, Rounded, Circle
- Enable/Disable Shape inset
- Shape Inset size
- Swatches Alignment (Left, Center, Right
- Set Swatch width, height & font size
- Auto convert variation dropdowns to label/button type Swatch
- Customize global settings for single product / product list page separately
- Override global Swatch settings for each product individually
- Deselect On Click
- Disable showing Out of Stock variation from Swatch items
- Disabled Attribute Type (Cross Sign, Blur with Cross, Blur Only, Hide
- Set image size for image type Swatches
- Enable/Disable tooltip
- 2 different tooltip types (text, image
- Show selected option name on single product page
- Variation Label Separator
- Responsive for mobile device
- Swatch Preview Column for Admin
- Easy to use backend interface
- No coding required
Shop Page Features
- Enable/Disable Swatches for Shop page
- Control Swatches Position (Before Title, After Title, Before Price, After Price, Before Cart, After Cart)
- Swatches can be positioned into a custom hook
- Shortcode support
- Product Thumbnail Selector
- Product Thumbnail Selector
- Custom Add to Cart Text
- Custom Add to Cart Text
- Enable/Disable Popup Notice for Ajax Add to Cart
- Enable/Disable Popup Notice for Ajax Add to Cart
- Number of Swatch to Show
- Number of Swatch to Show
- Show/Hide Swatches label for shop page
Swatch Design Options (default)
- Swatch Text Color
- Swatch Text Font Size
- Swatch Text Line Height
- Swatch Background Color
- Swatch Background Color
- Swatch Border Color
- Swatch Border Color
- Swatch Item Margin
- Swatch Item Padding
- Swatches Wrapper Margin
- Swatches Wrapper Padding
Tooltip Design Options
- Tooltip Width
- Tooltip Maximum Width
- Tooltip Background Color
- Tooltip Border Size
- Tooltip Border Color
- Tooltip Border Type
- Tooltip Spacing
- Tooltip Text Color
- Tooltip Text Font Size
- Tooltip Text Line Height
- Tooltip Text Padding
- Tooltip Arrow Color
- Tooltip Arrow Size
- Tooltip Arrow Spacing
- Tooltip Image Border Size
- Tooltip Image Border Type
- Tooltip Image Border Color
Product Attribute Options
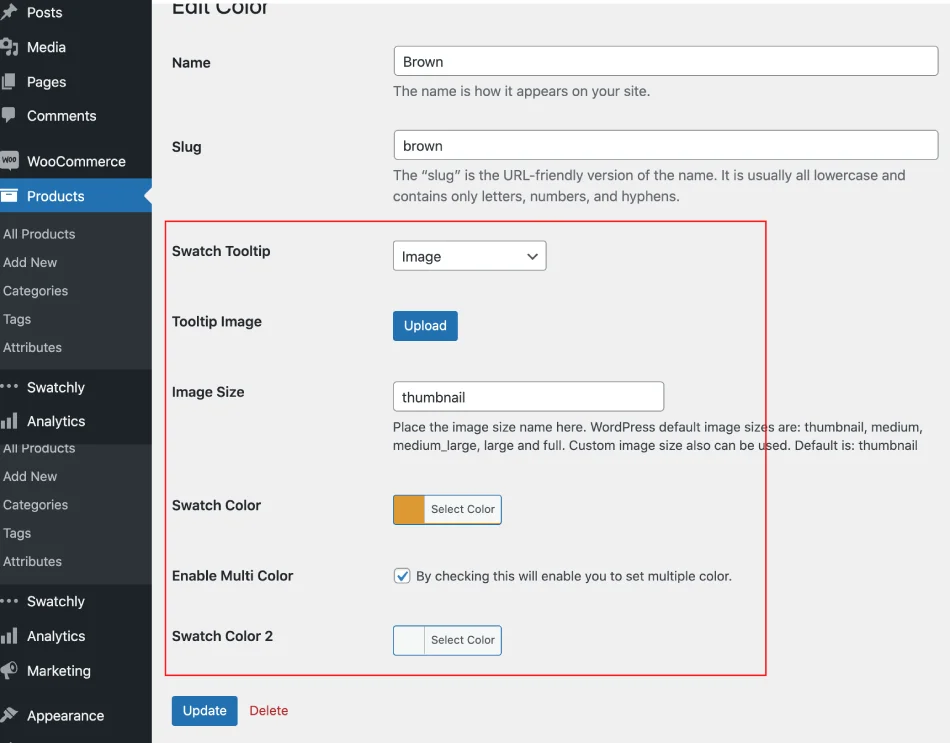
Attribute options for “color” type attribute.
- Swatch Tooltip (Use global setting, Text, Image, Disable)
- Tooltip Text
- Tooltip Image
- Swatch Color
- Enable Multi Color
- Swatch Color 2
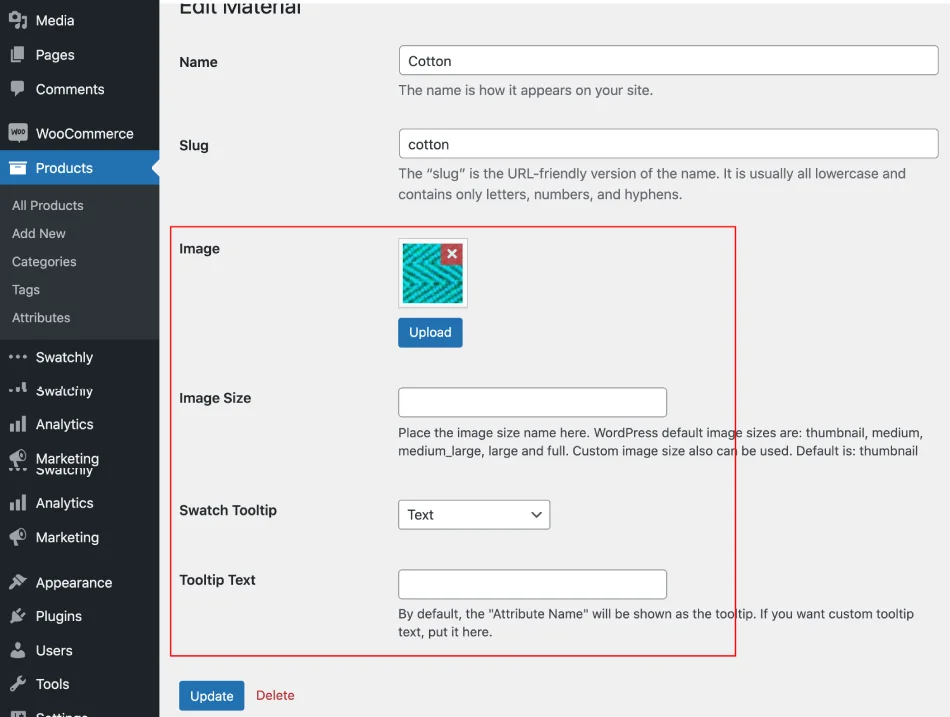
Attribute options for “image” type attribute.
- Upload Image
- Image Size
- Swatch Tooltip (Use global setting, Text, Image, Disable)
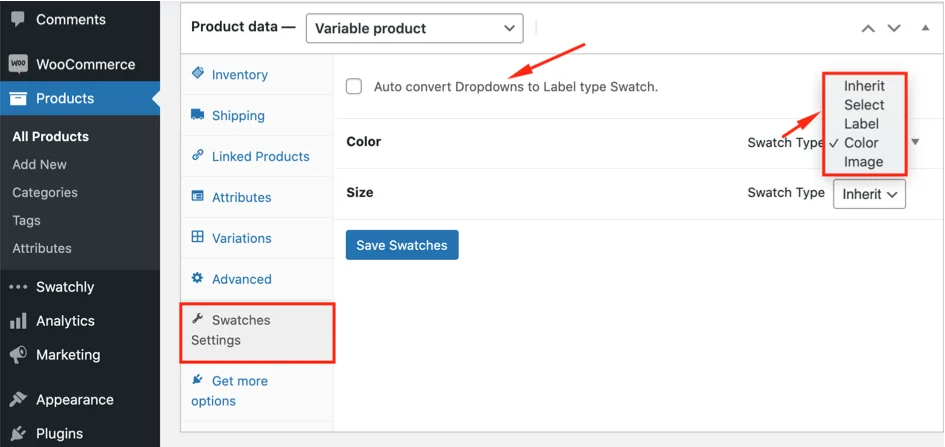
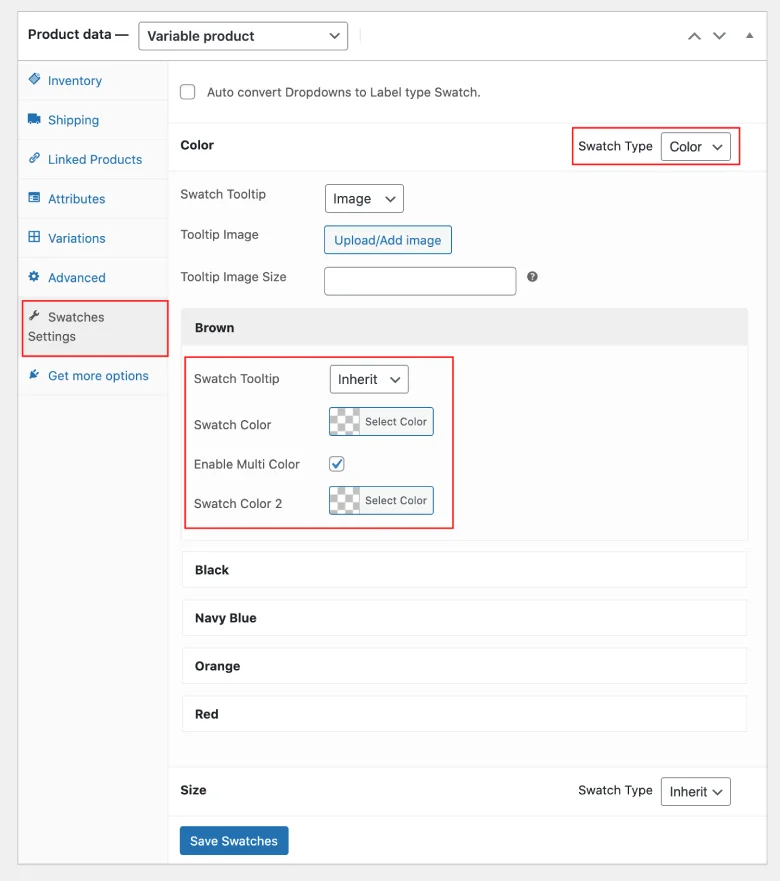
Product Level (Individual Product) Options
- Auto convert Dropdowns to Label type Swatch
- Swatch Type ( Inherit, Select, Label, Color, Image)
Common options for each attribute
- Swatch Tooltip (Text, Image, Disable)
- Tooltip Text
- Tooltip Image
- Tooltip Image Size
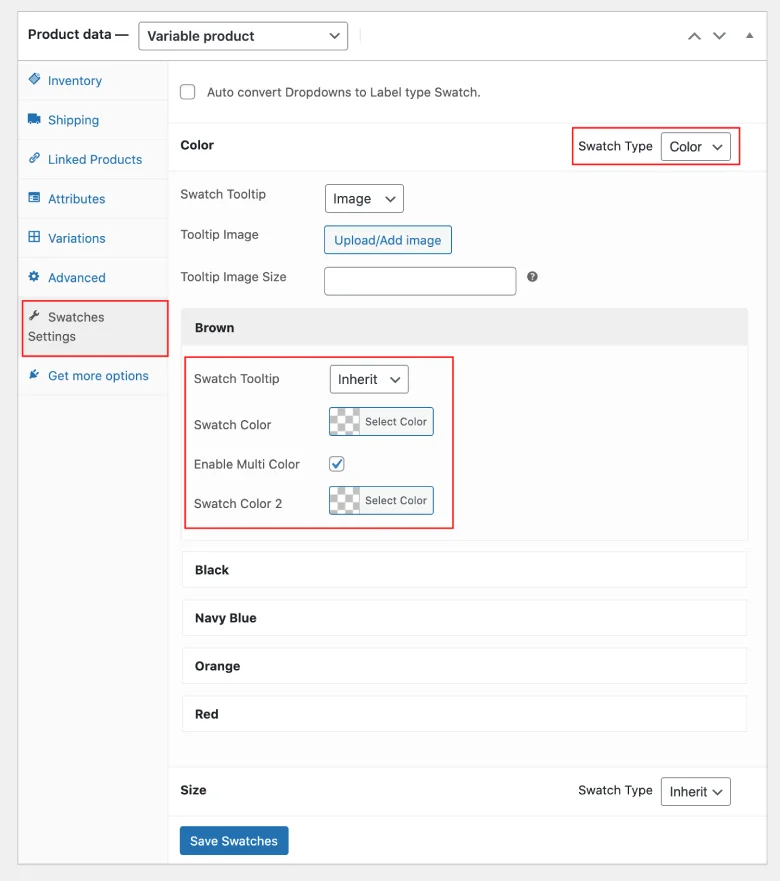
Options for “Color” type attribute
- Swatch Tooltip
- Swatch Color
- Enable Multi Color
- Tooltip Text
- Tooltip Image
- Swatch Color
- Enable Multi Color
- Swatch Color 2
Options for “Image” type attribute
- Swatch Image
- Swatch Image Size
Need Support?
If you have any questions regarding to theme issues, please submit a ticket at https://hasthemes.com/contact-us/
Plugin Installation
plugin installation default
System Requirements:
- Wordpress 4.0 or Higher
- WooCommerce 4.0 or Higher
- PHP version 7 or greater
- MySQL version 5.6 or greater OR MariaDB version 10.0 or greater
WordPress Installation:
To use this plugin you must have a working version of Wordpress already installed. If you need help in installing wordpress follow the instruction here: https://codex.wordpress.org/Installing_WordPress
Install Plugin
Installing the plugins is just like installing other WordPress plugins. If you don't know how to install plugins, please review the two options below:
Install by ZIP File
- From your WordPress dashboard, choose 'Add New' under the 'Plugins' category
- Select 'Upload Plugin' from the set of links at the top of the page (the second link)
- From here, browse for the zip file included in your plugin purchase titled 'swatchly-pro-1.0.0-installable.zip' and click the 'Install Now' button
- Once installation is complete, activate the plugin to enable its features.
Install by FTP
- Unzip the 'swatchly-pro-1.0.0-installable.zip' first and then upload the folder to the plugins directory of your WordPress install (/WORDPRESS-DIRECTORY/wp-content/plugins/) [e.g. www.yourdomain.com/wp-content/plugins/]
- From your WordPress dashboard, choose 'Installed Plugins' option under the 'Plugins' category
- Locate the newly added plugin and click on the 'Activate' link to enable its features
Quick Start
Step 1:
Install & Activate the plugin. Immediately the dropdown variation dropdowns of the product details page will convert into the “Label” type swatch.
Step 2:
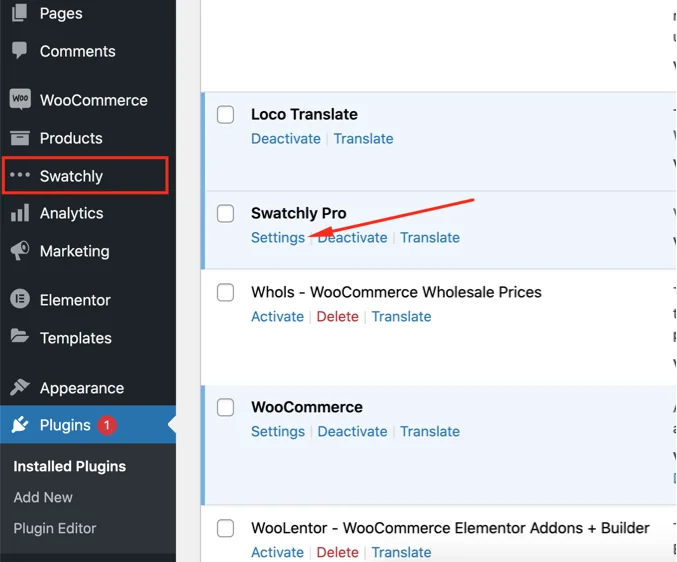
After activating the plugin you will get a new menu called "Swatchly" OR click on the "Settings" quick link which is located beside the "Deactivate" plugin link. You will get all the settings to customize the functionality as your need.

Step 3:
For example: If you want to represent color attribute variations into “Color” type swatch. You can achieve by following the procedure mentioned below.
Step 3.1:
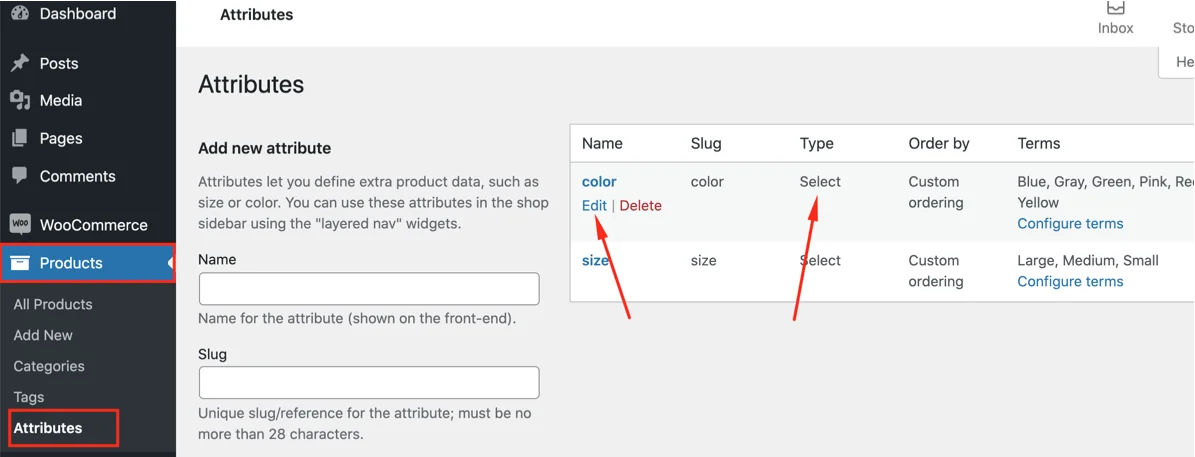
- Navigate to “Products > Attributes”
- Edit an Attribute. In the below screenshot we will edit the “Color” Attribute & set the type from “Select” to “Color”

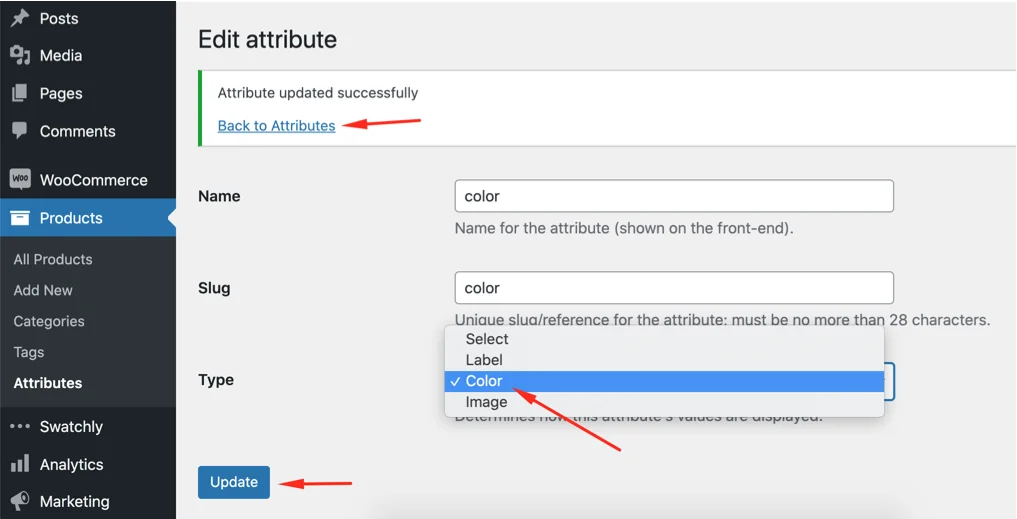
Step 3.2:
- Select the type “Color”
- Click on “Update” button
- Click on “Back to Attributes” link to get back to the attributes page


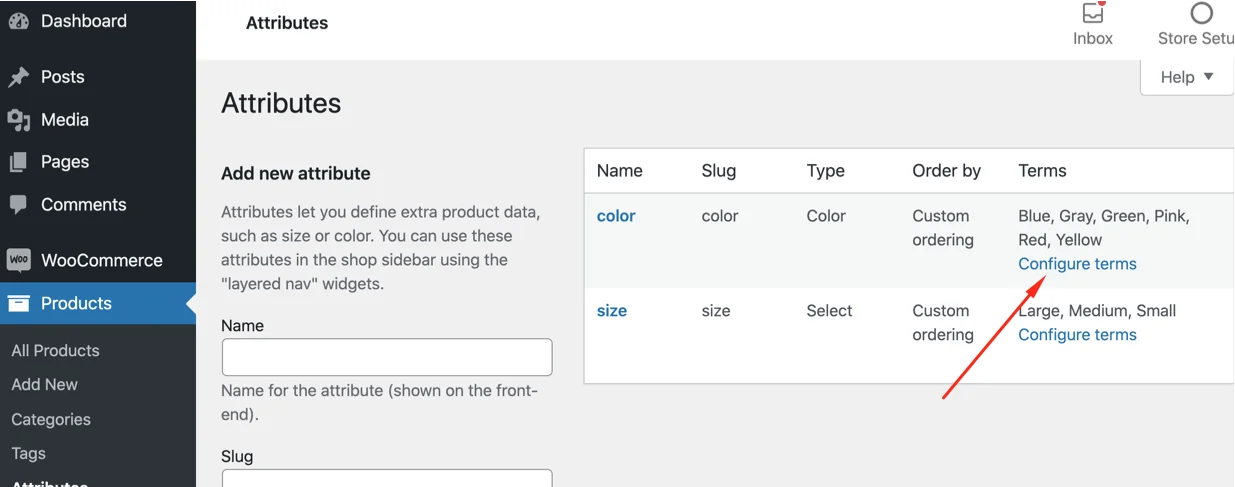
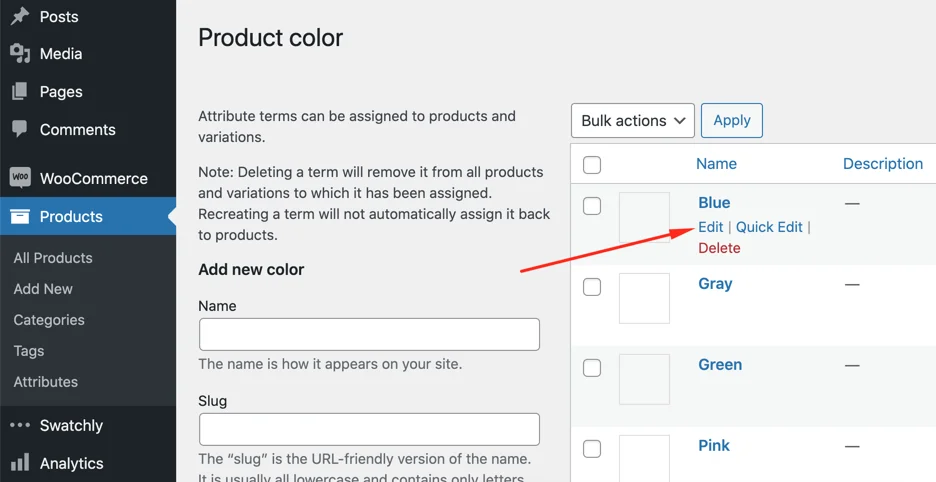
Click on the “Configure terms” link

Click on the “Edit” link
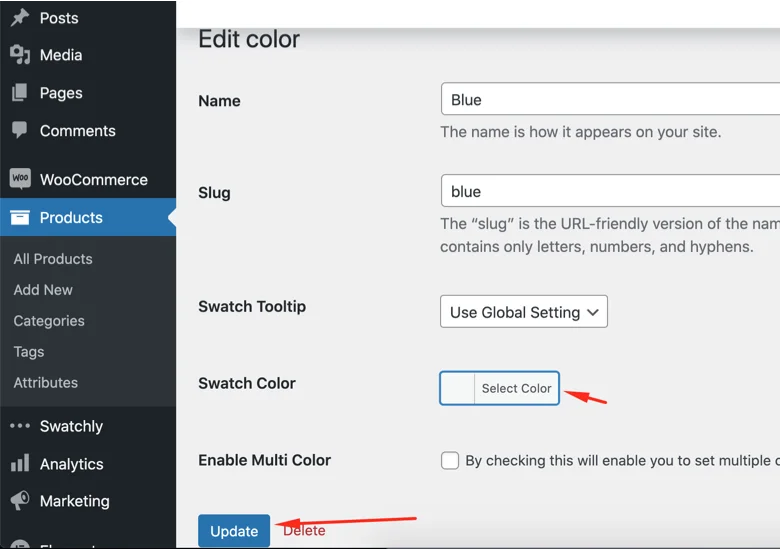
Step 3.3:
- Select your desired color
- Click on the Update button to set the color

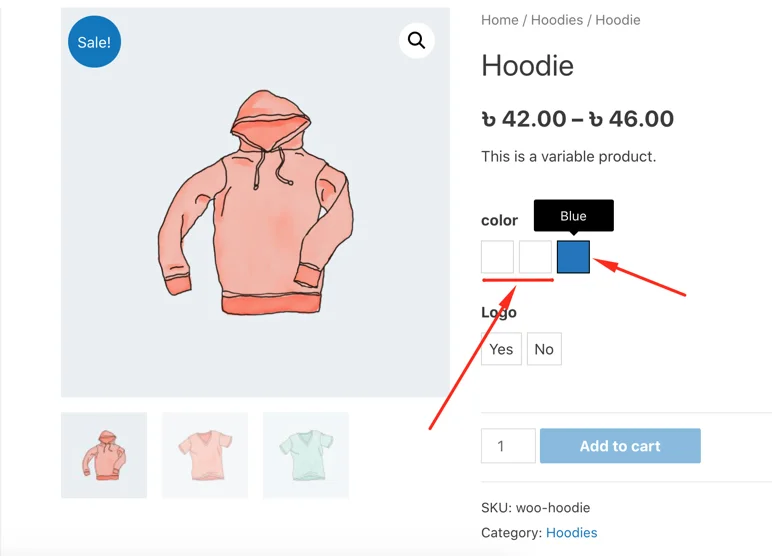
Step 3.4:
- The Swatch is showing now into the product details page
- The other 2 Swatches are not showing any color because we didn’t assign any color for those attributes. To assign the color for the other attributes follow the above procedure accordingly.

Plugin Settings
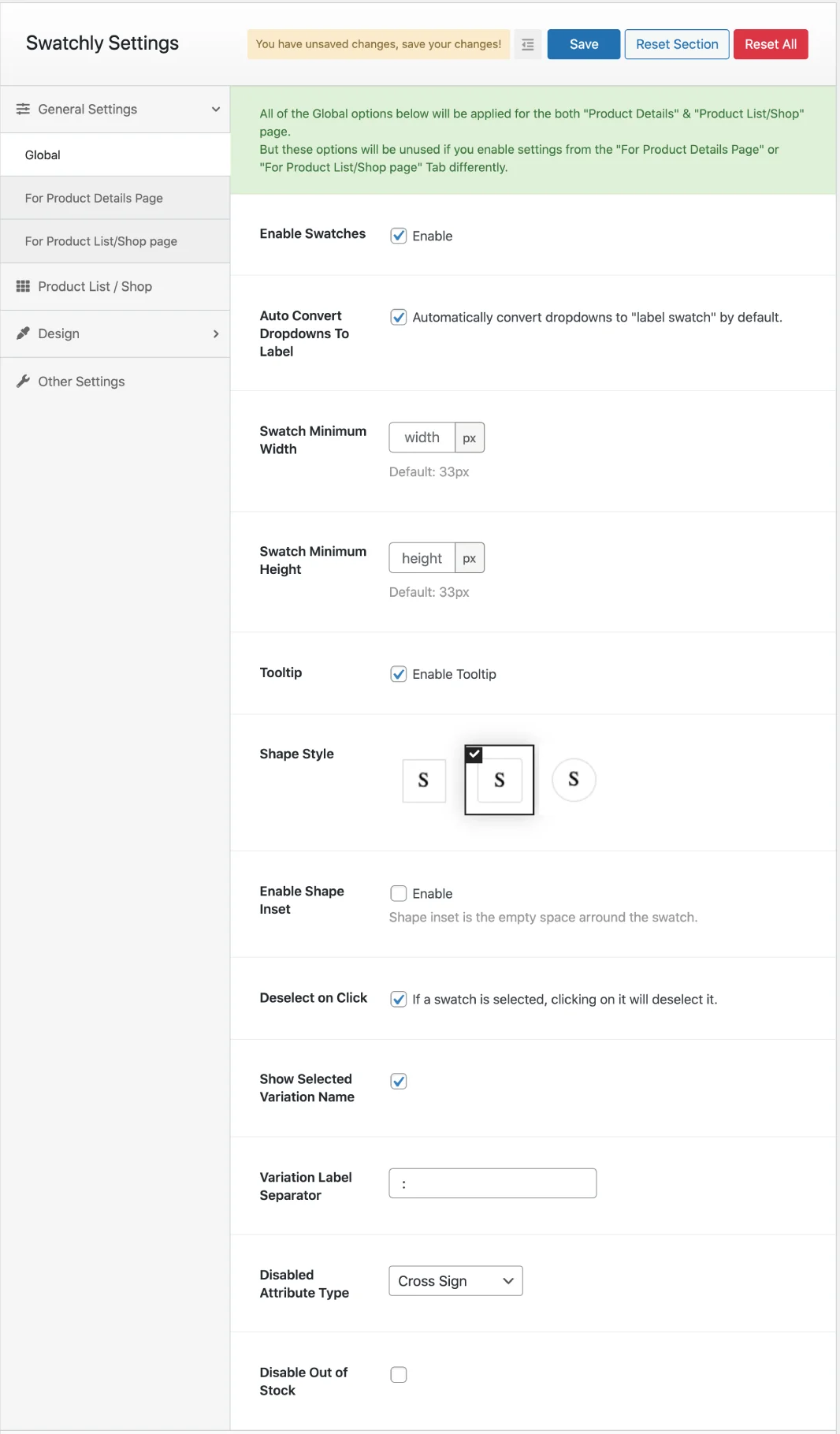
Global Admin Settings:

Global settings for both product details & shop page.
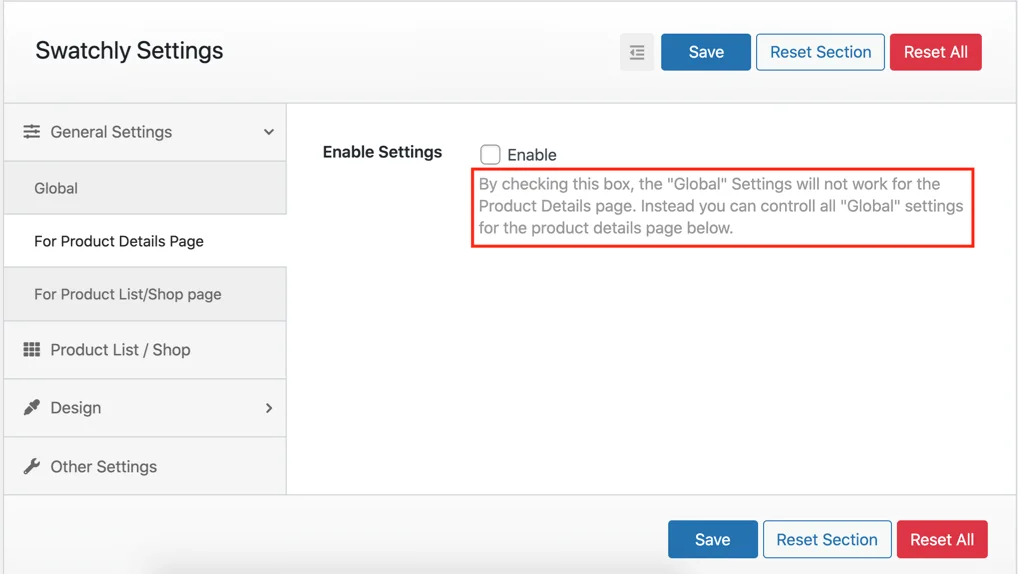
General Settings for Product Details Page:

General Settings for Product Details Page
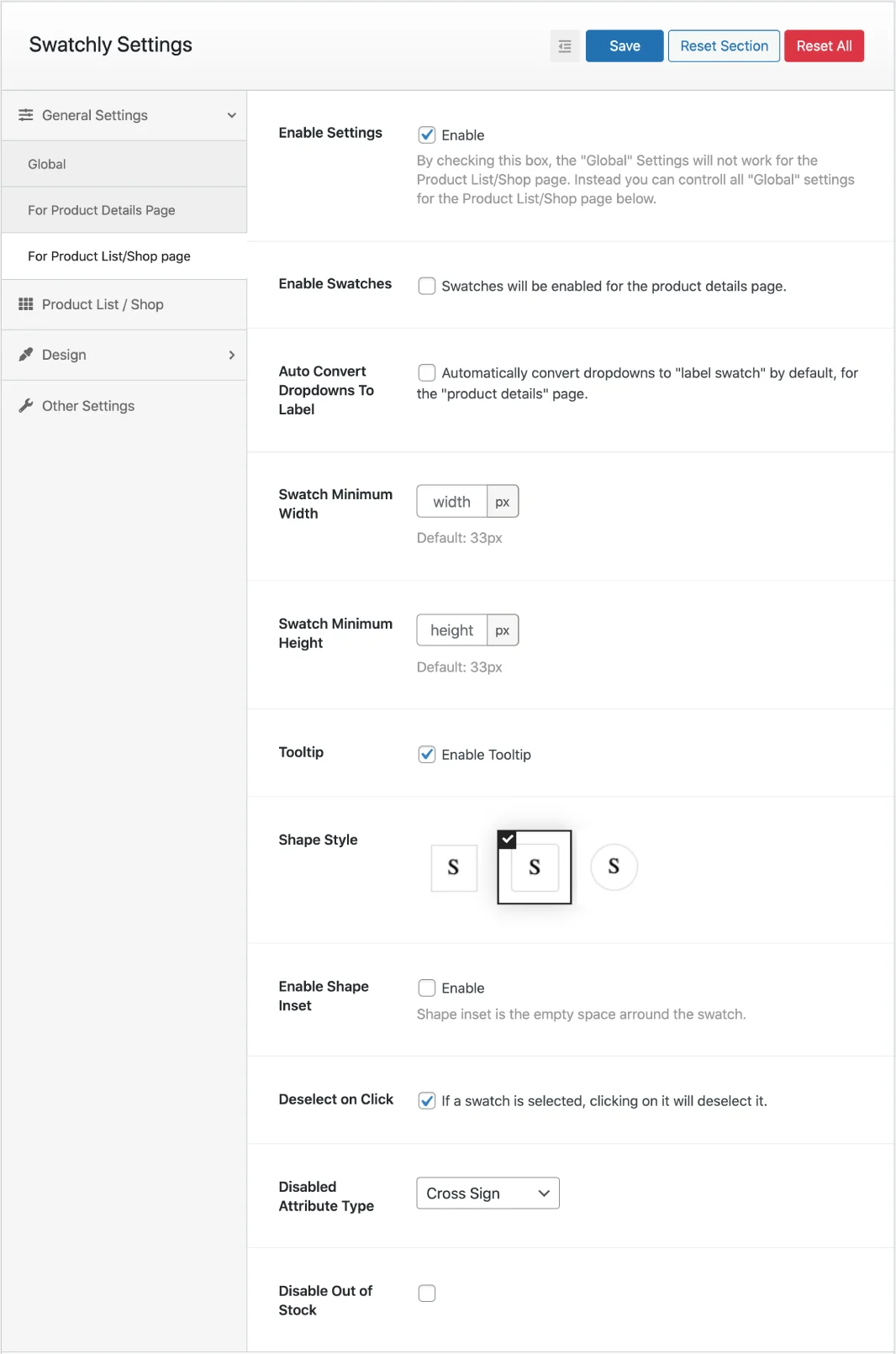
General Settings for Shop Page:
By default, the global settings work for both Product details page’s swatch & Shop page swatch. For example: If you want different swatch width & height for the shop page’s swatch. You will need to click on the “Enable Settings” checkbox & all the global general settings will be available here. Here you can set your desired swatch “width” & “height” & it will be applied only for the shop page’s swatch. You can also customize the other options accordingly.

General Settings for the Shop page.
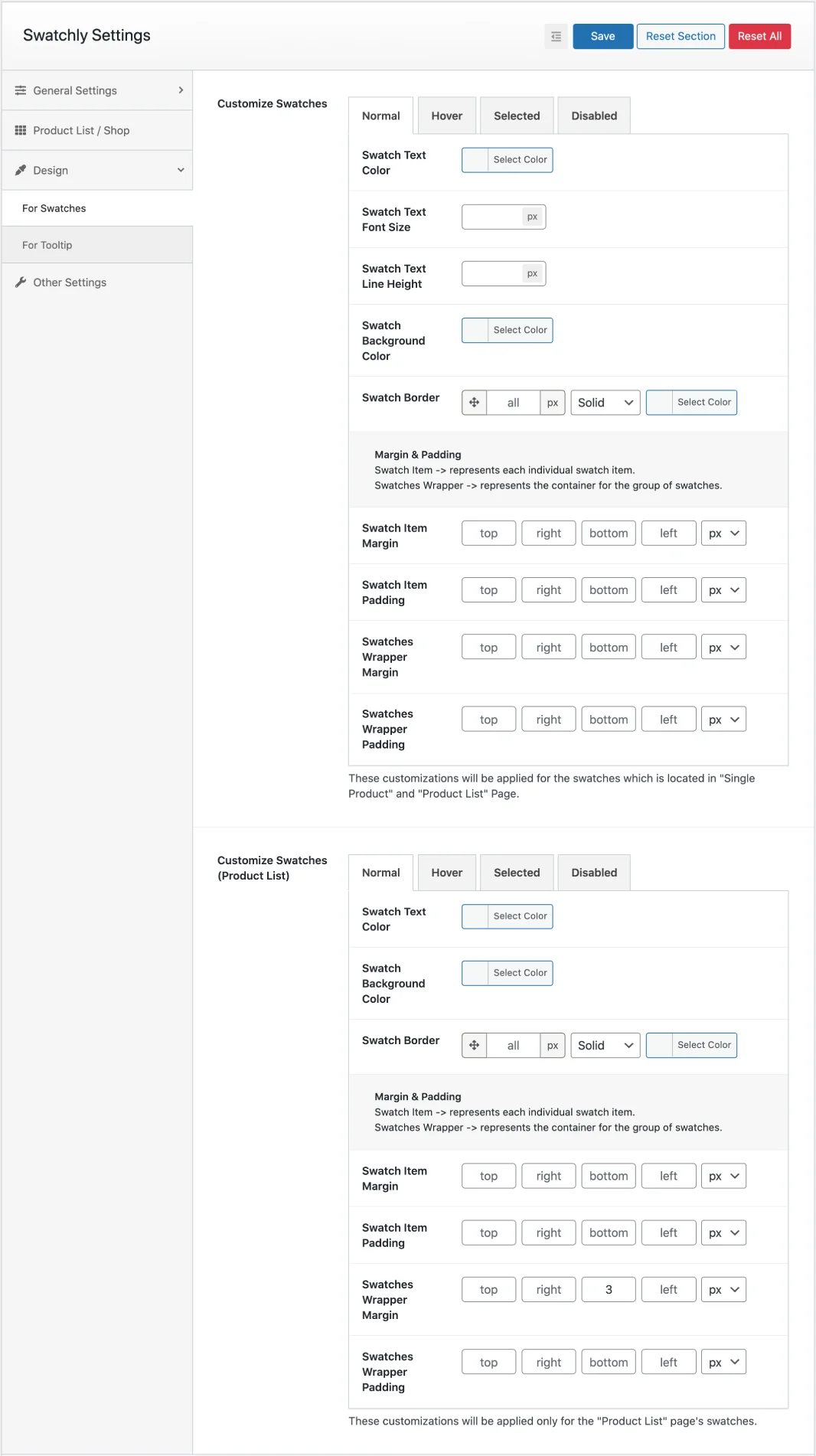
Swatch Design Customize:
There are plenty of options available to customize the look & feel of the swatch according to your needs. Explore the options below.

Swatch design customizes options.
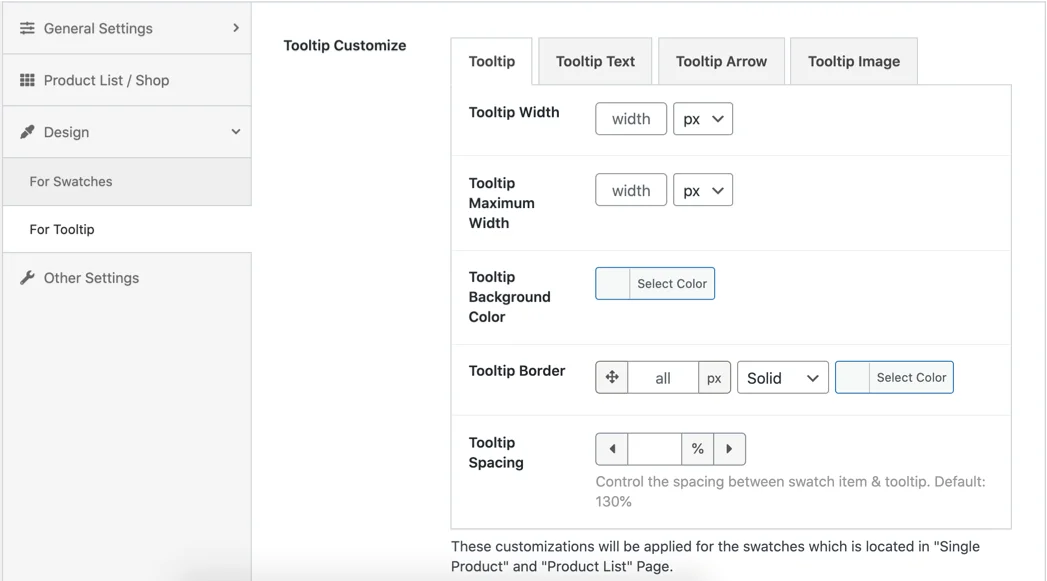
Swatch Design Customize:
The below options applied for the entire website.

Tooltip design customize options.

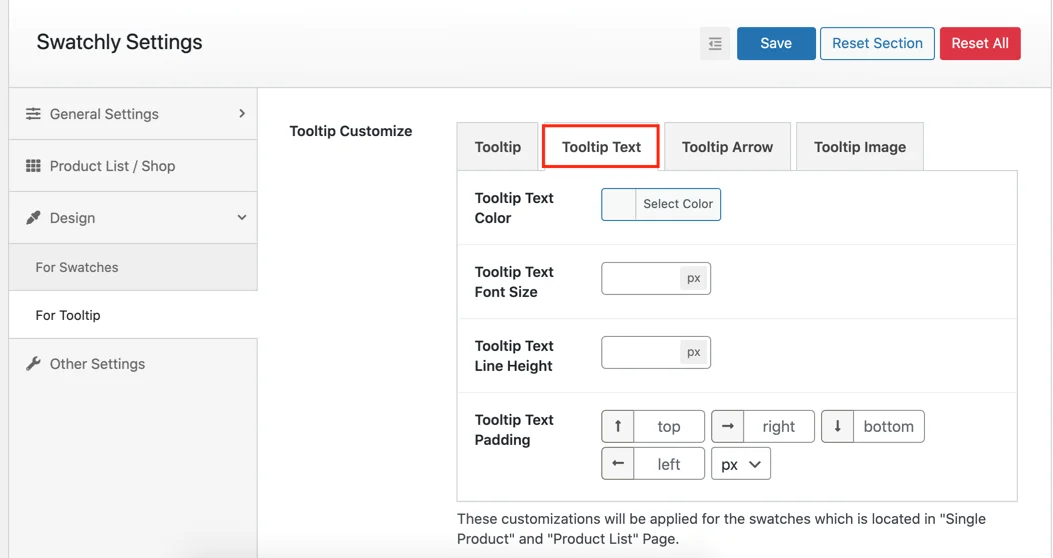
Tooltip text customize options.

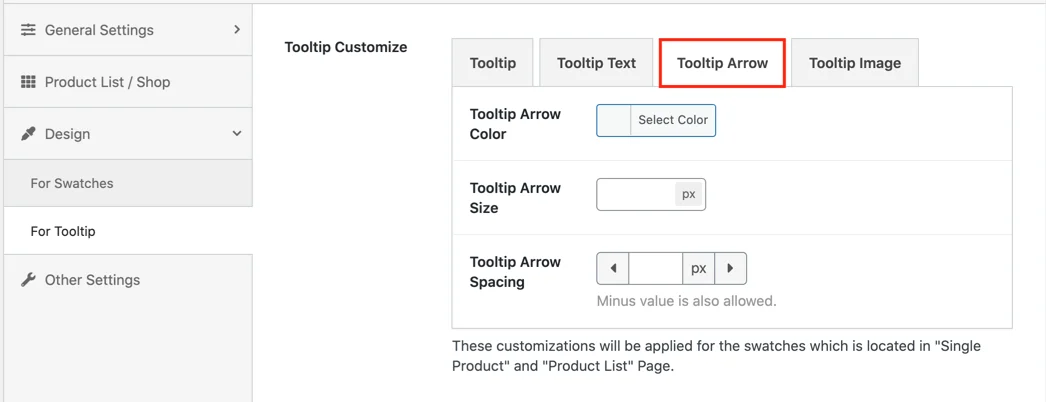
Tooltip arrow customize options.

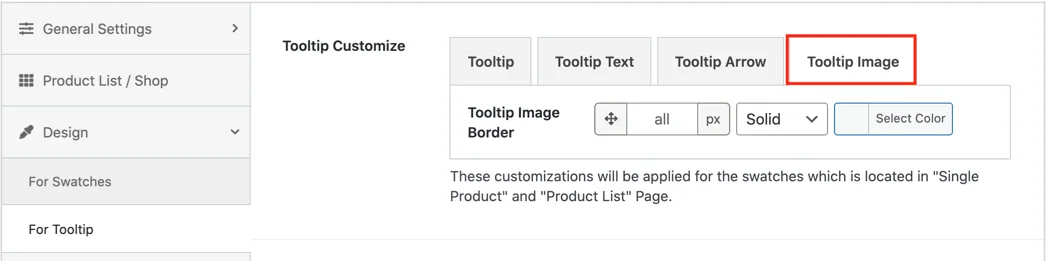
Tooltip image customize options.
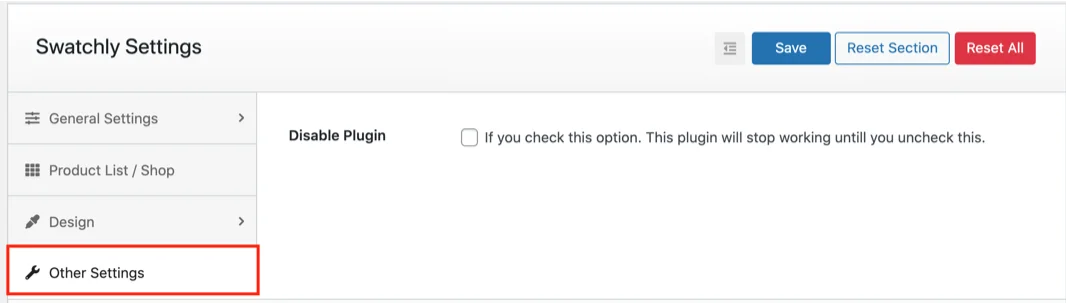
Other Settings:
For debugging purposes you may need to disable the plugin for a temporary period. In this case this option might be useful. Once you check the “Disable Plugin” option. The plugin will stop working for your site until you uncheck the box.

Product Attribute Options:
You can enable/disable tooltip, set tooltip text/image, image size, swatch color & multi color for the color type swatches from “Products > Attributes > Configure terms > Edit the term (Color)”. These options will be applied for all products in which an attribute is associated for the products.

Attribute options for “color” type attribute

Attribute options for “image” type attribute
Product level (Individual Product) Options:
Using the individual product options. You can override / change the settings for an individual product separately. For example: When you configure the variation dropdown into swatches. The dropdowns will be represented as swatch for all of the products. But for a few products you don't want to represent the variations as swatches rather want to show the native dropdown menu. This is one of the cases you will need to use the “Individual Product” options. There are also several other cases of using these options. Explore the options below to get an idea about what you can do.

Swatches Settings for an individual product

“color” type swatch options for an individual product.

“image” type swatch options for an individual product.